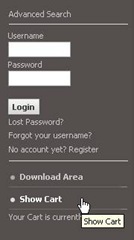
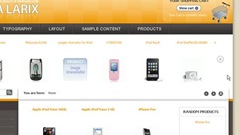
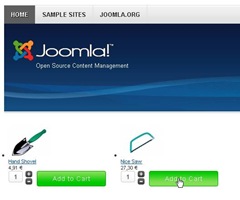
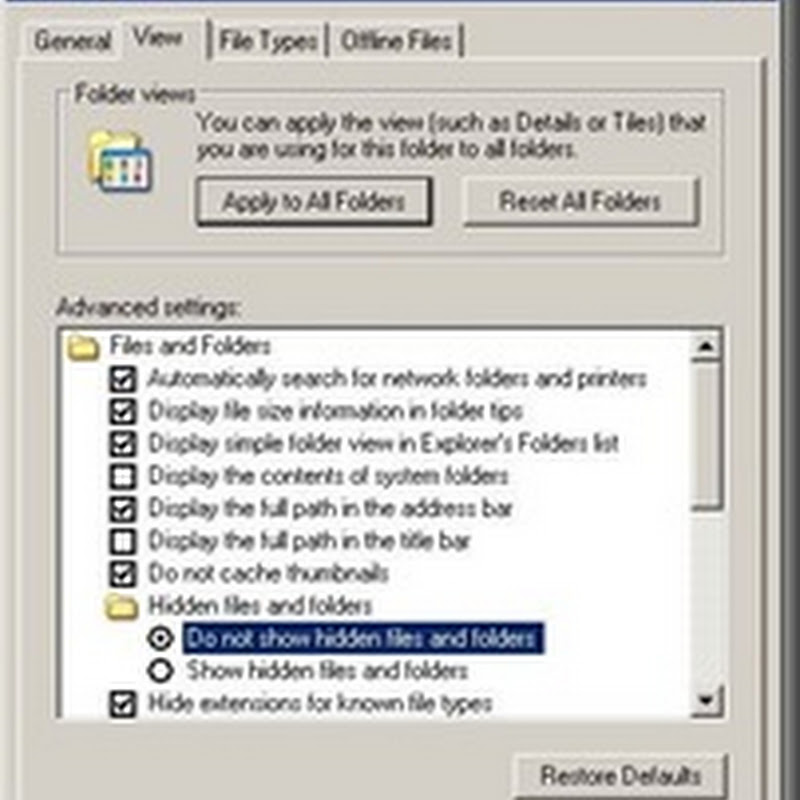
Pada template atau modul bawaan virtuemart, barangkali ada beberapa yang tidak ingin dimunculkan. Misalnya, ada kita ingin menghilangkan menu Download Area dan Show Cart di posisi modul sebelah kiri seperti gambar berikut.
Untuk menghilangkannya, silakan ikuti langkah berikut.
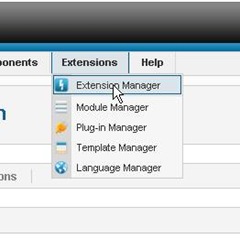
Masuk ke Configuration virtuemart.
Klik tab Download.
Hilangkan ceklis pada Enables Download.
Klik Save.
Untuk menghilangkan Show Cart, caranya sebagai berikut.
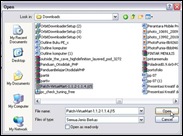
Buka file english.php di C:\xampp\htdocs\toko\administrator\components\com_virtuemart\languages\common.
Hapus baris kode 'PHPSHOP_CART_SHOW' => 'Show Cart', (baris ke-47).
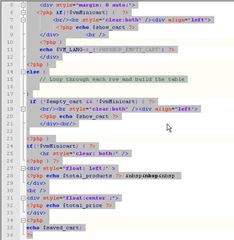
Buka file minicart.tpl.php di C:\xampp\htdocs\toko\components\com_virtuemart\themes\ja_larix\templates\common.
Jika Anda mengerti php, silakan ubah sesuai keinginan. Saya mencoba menghapus semua kode di dalamnya.
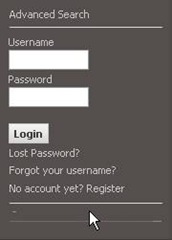
Menu Download Area dan View Cart sudah hilang di modul sebelah kiri.

















![Social Media Marketing: Facebook dan Instagram [edisi bundling]](https://1.bp.blogspot.com/-5waMgNzgAU8/WFtc8n9t9eI/AAAAAAAAAeI/Zj5tVBsJQFQa57upebwHh7pRYOYAjU4AgCLcB/s320/social-media-marketing.jpg)
![WebMaster: WordPress dan Prestashop [edisi bundling]](https://4.bp.blogspot.com/-QwXu-ROVwhc/WFnk7VugIZI/AAAAAAAAAdU/DMNGL1Kc_qw4muu6lJciPbguTdO9jfmvwCLcB/s320/webmaster.jpg)