Setiap template memiliki desain yang berbeda. Salah satunya ada yang menyertakan nama situs dan slogan dari situs tersebut. Ketika akan menggunakannya, mungkin di situs kita tidak perlu.
Kita bisa menghilangkannya dengan cara sebagai berikut.
- Buka folder template > nama template. Klik kanan file index.php lalu klik Open with > WordPad.
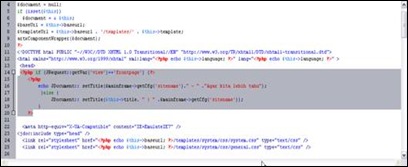
- Cari dan hapus kode seperti ini.
<div class="art-Logo">
<h1 id="name-text" class="art-Logo-name"><a href="<?php echo $baseUrl; ?>/">mediakita</a></h1>
<div id="slogan-text" class="art-Logo-text">agar kita lebih tahu</div>
</div>
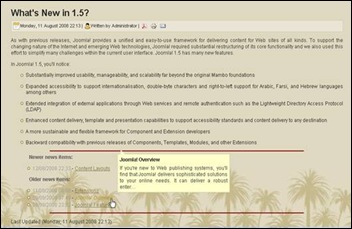
- Refresh halaman utama situs. Hasilnya seperti gambar berikut.

















![Social Media Marketing: Facebook dan Instagram [edisi bundling]](https://1.bp.blogspot.com/-5waMgNzgAU8/WFtc8n9t9eI/AAAAAAAAAeI/Zj5tVBsJQFQa57upebwHh7pRYOYAjU4AgCLcB/s320/social-media-marketing.jpg)
![WebMaster: WordPress dan Prestashop [edisi bundling]](https://4.bp.blogspot.com/-QwXu-ROVwhc/WFnk7VugIZI/AAAAAAAAAdU/DMNGL1Kc_qw4muu6lJciPbguTdO9jfmvwCLcB/s320/webmaster.jpg)

















![clip_image002[4] clip_image002[4]](http://lh3.ggpht.com/_2ZLO2rNo6W4/S01N0nWzGkI/AAAAAAAADeg/54MY8HdBx9E/clip_image002%5B4%5D_thumb.jpg?imgmax=800)
![clip_image004[4] clip_image004[4]](http://lh4.ggpht.com/_2ZLO2rNo6W4/S01N9_J_DiI/AAAAAAAADeo/K_YHqhyH9jw/clip_image004%5B4%5D_thumb.jpg?imgmax=800)
![clip_image006[4] clip_image006[4]](http://lh4.ggpht.com/_2ZLO2rNo6W4/S01OEXWFlqI/AAAAAAAADew/COFzTXAOUcQ/clip_image006%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)
![clip_image008[4] clip_image008[4]](http://lh5.ggpht.com/_2ZLO2rNo6W4/S01OKeqmEyI/AAAAAAAADe4/cItEyxchEf0/clip_image008%5B4%5D_thumb.jpg?imgmax=800)
![clip_image010[4] clip_image010[4]](http://lh4.ggpht.com/_2ZLO2rNo6W4/S01OPkZ8lmI/AAAAAAAADfA/qDHerbPJTYQ/clip_image010%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)
![clip_image012[4] clip_image012[4]](http://lh4.ggpht.com/_2ZLO2rNo6W4/S01OVu0UBtI/AAAAAAAADfI/1Qpg1KDGt4E/clip_image012%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)
![clip_image014[4] clip_image014[4]](http://lh6.ggpht.com/_2ZLO2rNo6W4/S01OfZHjeZI/AAAAAAAADfQ/wZf_UEqNgiY/clip_image014%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)
![clip_image016[4] clip_image016[4]](http://lh4.ggpht.com/_2ZLO2rNo6W4/S01Ok_3joOI/AAAAAAAADfY/CuoS0ngnlDI/clip_image016%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)
![clip_image018[4] clip_image018[4]](http://lh5.ggpht.com/_2ZLO2rNo6W4/S01Oo3Z04aI/AAAAAAAADfg/m2Dz38inPNc/clip_image018%5B4%5D_thumb.jpg?imgmax=800)
![clip_image020[4] clip_image020[4]](http://lh3.ggpht.com/_2ZLO2rNo6W4/S01OvJHtFAI/AAAAAAAADfo/_aaPZx9i2tM/clip_image020%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)





























 Optimalkan website Joomla! Anda dengan menginstal toko online. Kalau belum pernah mencobanya, silakan baca panduannya di buku ini. Dari hari kemarin sudah tersebar di toko buku Gramedia dan Gunung Agung.
Optimalkan website Joomla! Anda dengan menginstal toko online. Kalau belum pernah mencobanya, silakan baca panduannya di buku ini. Dari hari kemarin sudah tersebar di toko buku Gramedia dan Gunung Agung.