Ketika akan mengupload gambar ke internet, baik untuk keperluan artikel di blog, album foto di facebook, maupun yang lain, tentu akan lebih baik kita mengubah ukurannya supaya tidak memenuhi kapasitas hosting dan juga tidak terlalu berat ketika meguploadnya. Mengubah ukurannya, bisa menggunakan aplikasi Photoshop. Namun, kalau jumlahnya banyak, tentu saja bisa merepotkan.
Supaya pekerjaan lebih ringan, kita bisa memanfaatkan fitur Action. Dengan fitur ini, setelah kita merekam sebuah aksi, bisa dijalankan aksi yang sama pada gambar/foto yang lain.
Berikut ini, salah satu contohnya. Saya akan mengubah semua foto dengan tampilan horizontal dengan ukuran, resolusi, dan tempat penyimpanan yang sama. Caranya sebagai berikut.
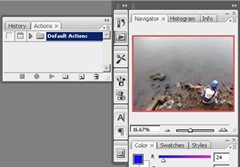
Buka Action dengan menekan tombol Alt + F9. Atau, menu Window > Actions.

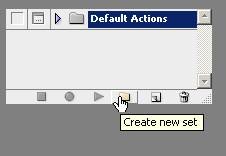
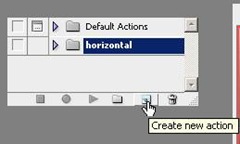
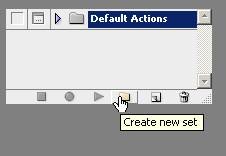
Klik ikon Create new set.

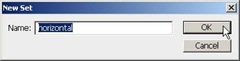
Ketik namanya lalu klik OK. Misalnya, horizontal. Penamaan bebas, tetapi disarankan dengan nama yang mudah diingat.

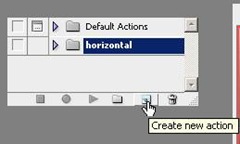
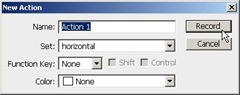
Klik ikon Create new action.

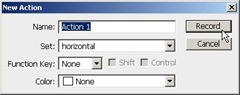
Kasih nama lalu klik Record.

Sampai saat ini, aktivitas kita di Photoshop akan direkam. Kali ini, saya akan mengubah ukuran dan resolusi foto. Klik kanan pada jendela salah satu foto lalu klik Image Size.

Ubah ukuran dan resolusi lalu klik OK.

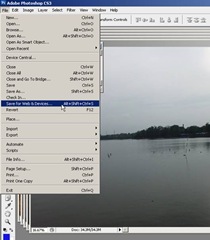
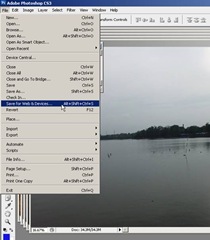
Klik File > Save for Web & Devices.

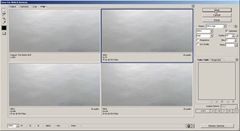
Pilih ukuran yang diinginkan lalu klik Save.

Tentukan lokasi penyimpanan. Beri nama lalu klik Save.

Tutup foto yang sudah diubah.

Klik No.

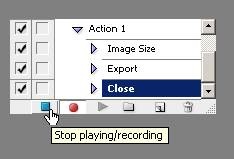
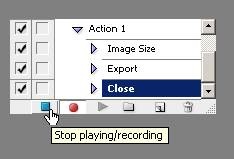
Klik ikon Stop playing/recording pada Actions.

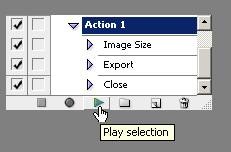
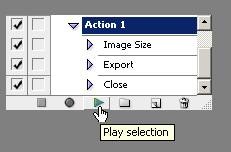
Sekarang, semua foto yang horizontal bisa diperlakukan hal yang sama dengan foto sebelumnya. Caranya, buka foto yang akan diubah. Klik Action 1 lalu klik Play selection.

Pekerjaan lebih ringan, bukan? Kita tidak perlu lagi mengubah satu per satu foto. Photoshop akan melakukannya secara otomatis. Untuk action lain, silakan dicoba sendiri.

















![Social Media Marketing: Facebook dan Instagram [edisi bundling]](https://1.bp.blogspot.com/-5waMgNzgAU8/WFtc8n9t9eI/AAAAAAAAAeI/Zj5tVBsJQFQa57upebwHh7pRYOYAjU4AgCLcB/s320/social-media-marketing.jpg)
![WebMaster: WordPress dan Prestashop [edisi bundling]](https://4.bp.blogspot.com/-QwXu-ROVwhc/WFnk7VugIZI/AAAAAAAAAdU/DMNGL1Kc_qw4muu6lJciPbguTdO9jfmvwCLcB/s320/webmaster.jpg)